One of the main tasks of a Product Manager is to deliver a clear explanation of how their product works.
If the product has no UI (Back-To-Back, API as a product), it becomes even more crucial.
The best way to clearly explain the flow or how everything works - with diagrams.
What is in the post:
- What and why PMs should use them
- Why Mermaid
- What types of diagrams are supported
- Creating the first diagram
- Using ChatGPT to create a diagram
What to use
A generic approach for diagrams some time ago was PlantUML. However, I don’t recommend using it, as it does not integrate nicely and editing it is not straightforward.
Other popular options are:
- Drawio
- Miro
and other “visual” editors, but I strongly don’t recommend them!
Diagram as a Code Text
In development, everything becomes code, and with cloud SREs with CICD, most companies have implemented the approach of infrastructure as code.
Why?
Just because it is much easier to read, manage, change, and audit code compared to anything else.
And with the rise of LLMs (ChatGPTs), this approach is now even more reasonable than before.
MermaidJS
Mermaid is a diagram engine, with an online editor available here: Mermaid Live.
But wait, why should I use it and not Miro, Eraser, or any other tool?
- It is Open Source and free https://github.com/mermaid-js/mermaid
- It is already integrated into many other tools (For example, you can insert a Mermaid diagram in nearly any Markdown file, in GitLab, GitHub, or even inside Miro - via Mermaid Plugin).
- You can easily create and edit diagrams; it is just text, no need to worry about aligning objects or drawing arrows.
- Would you like to add numbers for each arrow? No problem, one command
autonumberand everything will be numbered. - Mermaid Live doesn’t store your diagram locally. You can share the diagram just by sharing a URL (the whole diagram is encoded inside it!)
- You can use any other tool, not only the “Official” to create and manage your diagrams.
Creating our first diagram
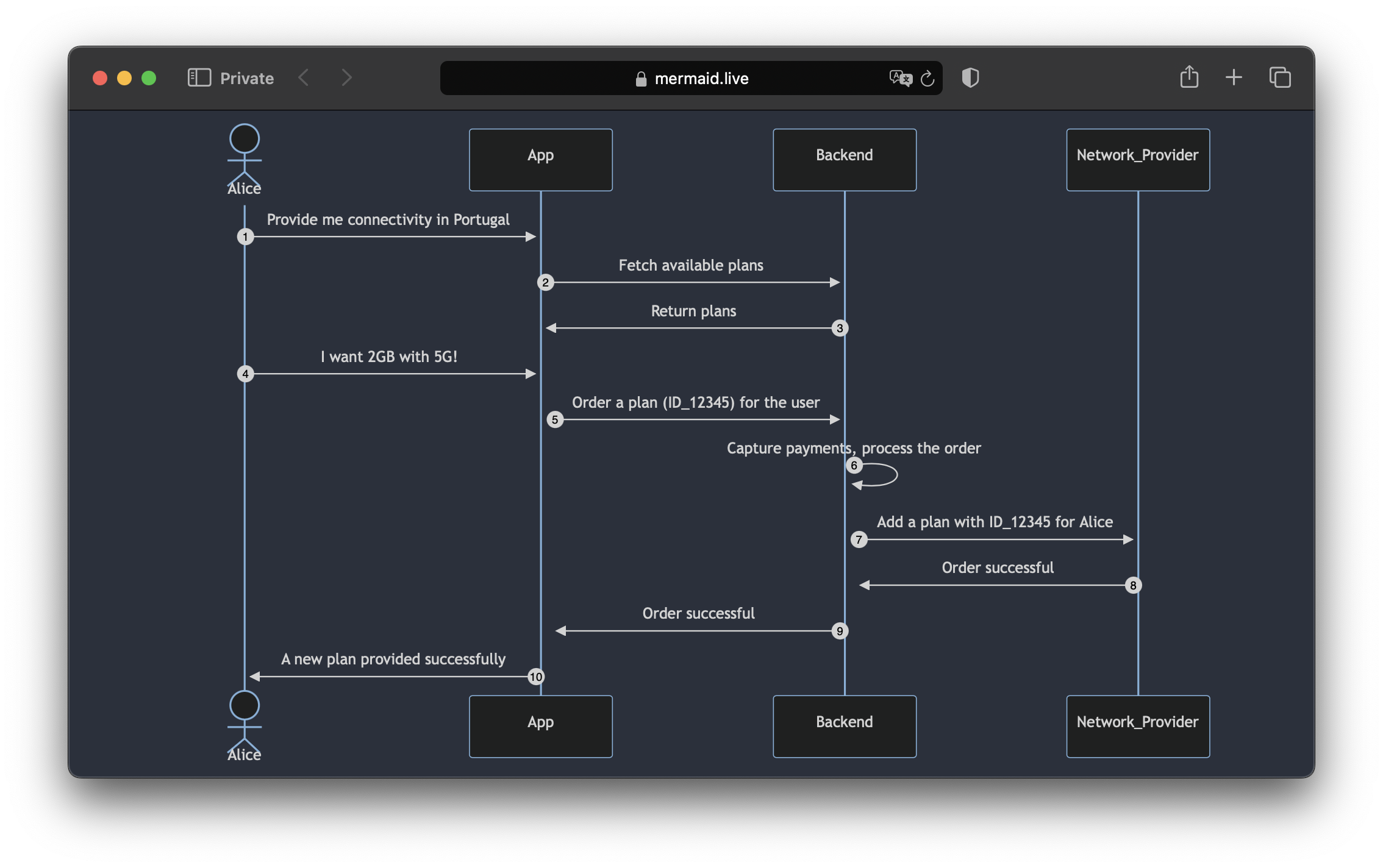
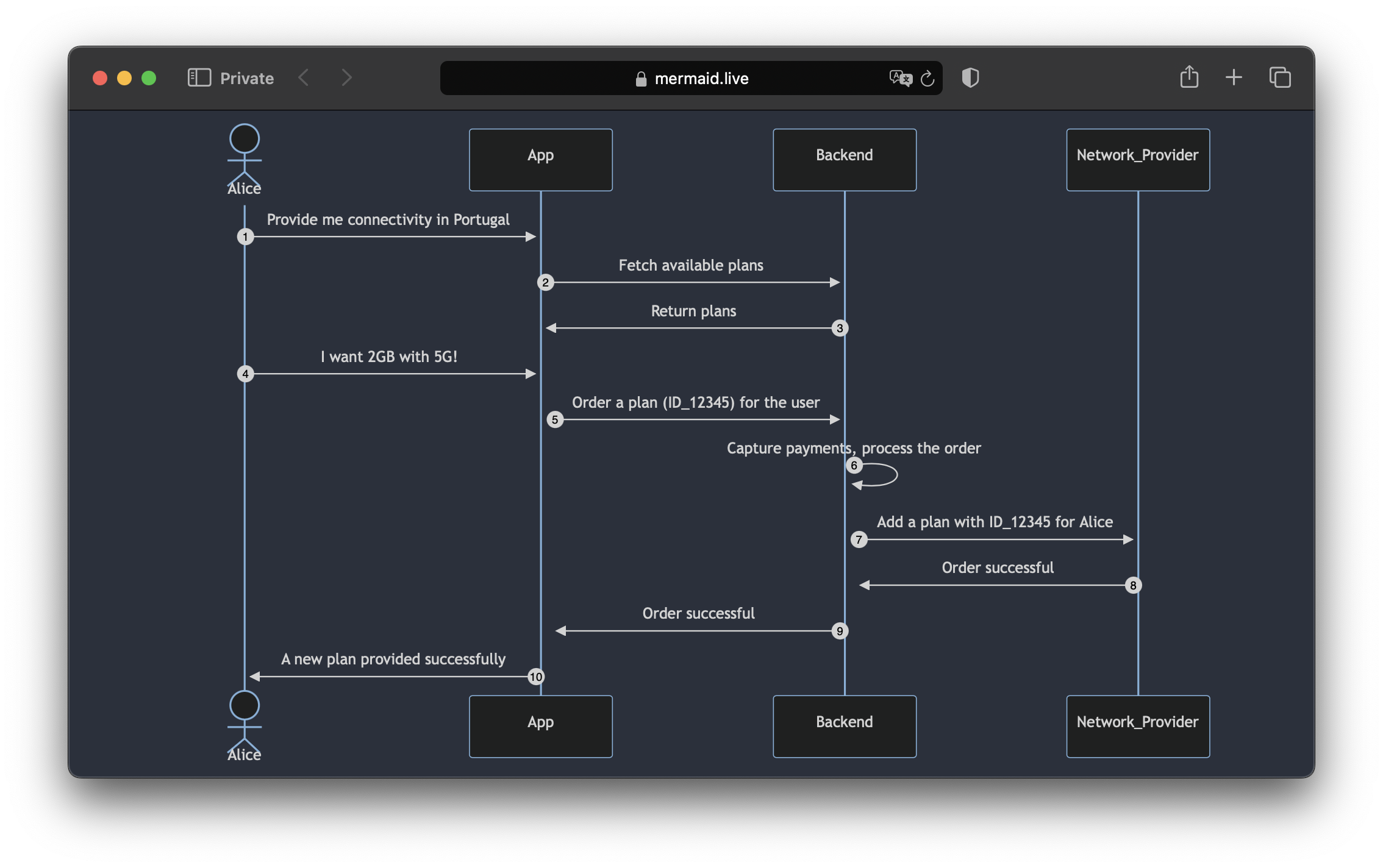
Below, there is a code that generates a diagram, the same as in the picture for this post.

Let’s check the structure:
actor Alice- Here we are declaring that entity Alice will be an actor, as a result, it will be rendered as a person. Another option - is not to do it, as a result, it will be rendered like a participant (App and other entities).autonumber- We would like to have all arrows with numbers.Alice->>+App: Provide me connectivity… and below. Here we need to declare each arrow. One arrow - one line.
Example
sequenceDiagram
actor Alice
autonumber
Alice->>+App: Provide me connectivity in Portugal
App->>+Backend: Fetch available plans
Backend->>+App: Return plans
Alice->>+App: I want 2GB with 5G!
App->>+Backend: Order a plan (ID_12345) for the user
Backend->>+Backend: Capture payments, process the order
Backend->>+Network_Provider: Add a plan with ID_12345 for Alice
Network_Provider->>+Backend: Order successful
Backend->>+App: Order successful
App->>+Alice: A new plan provided successfully
Not only Sequence
There is more than just a sequence.
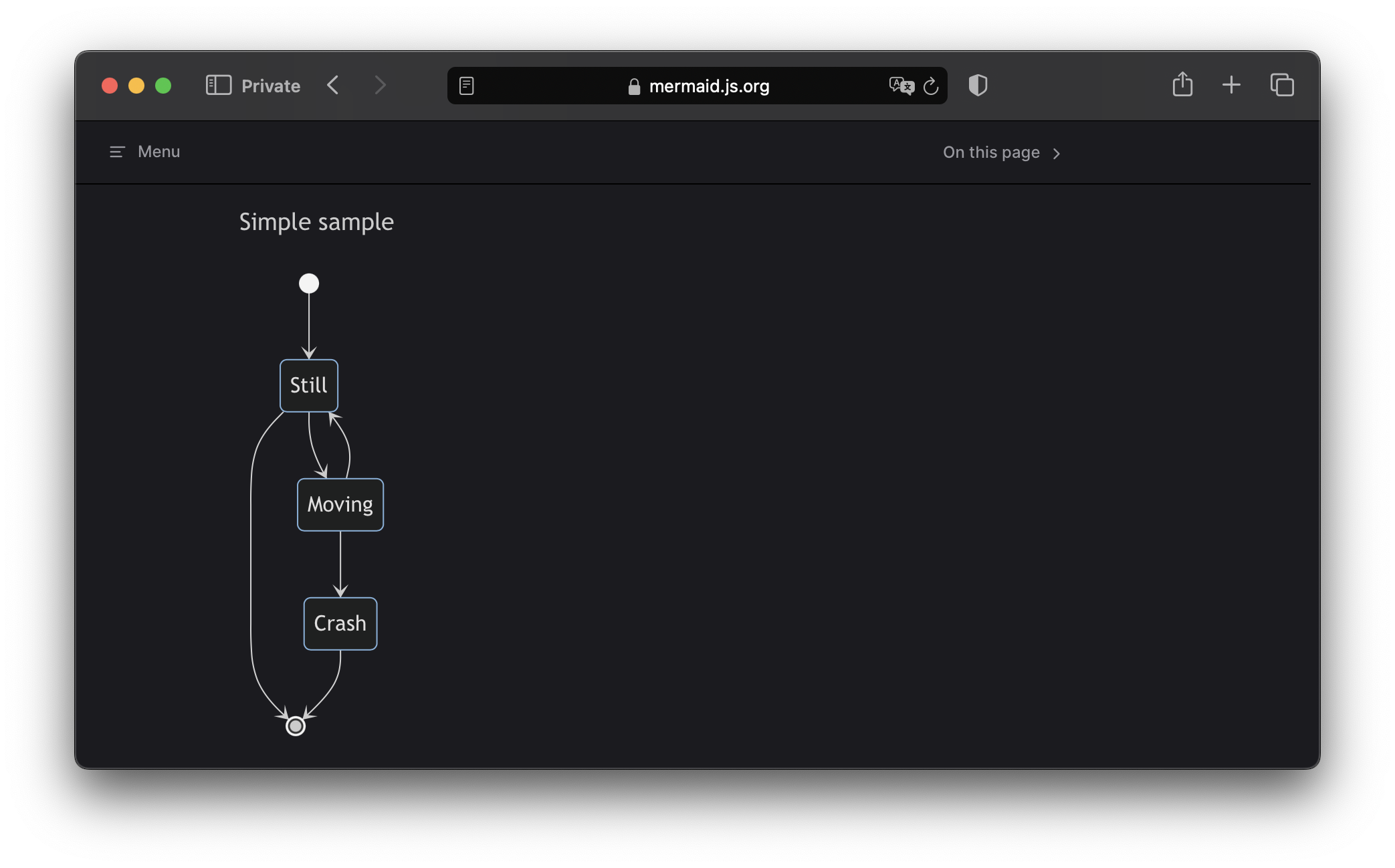
State

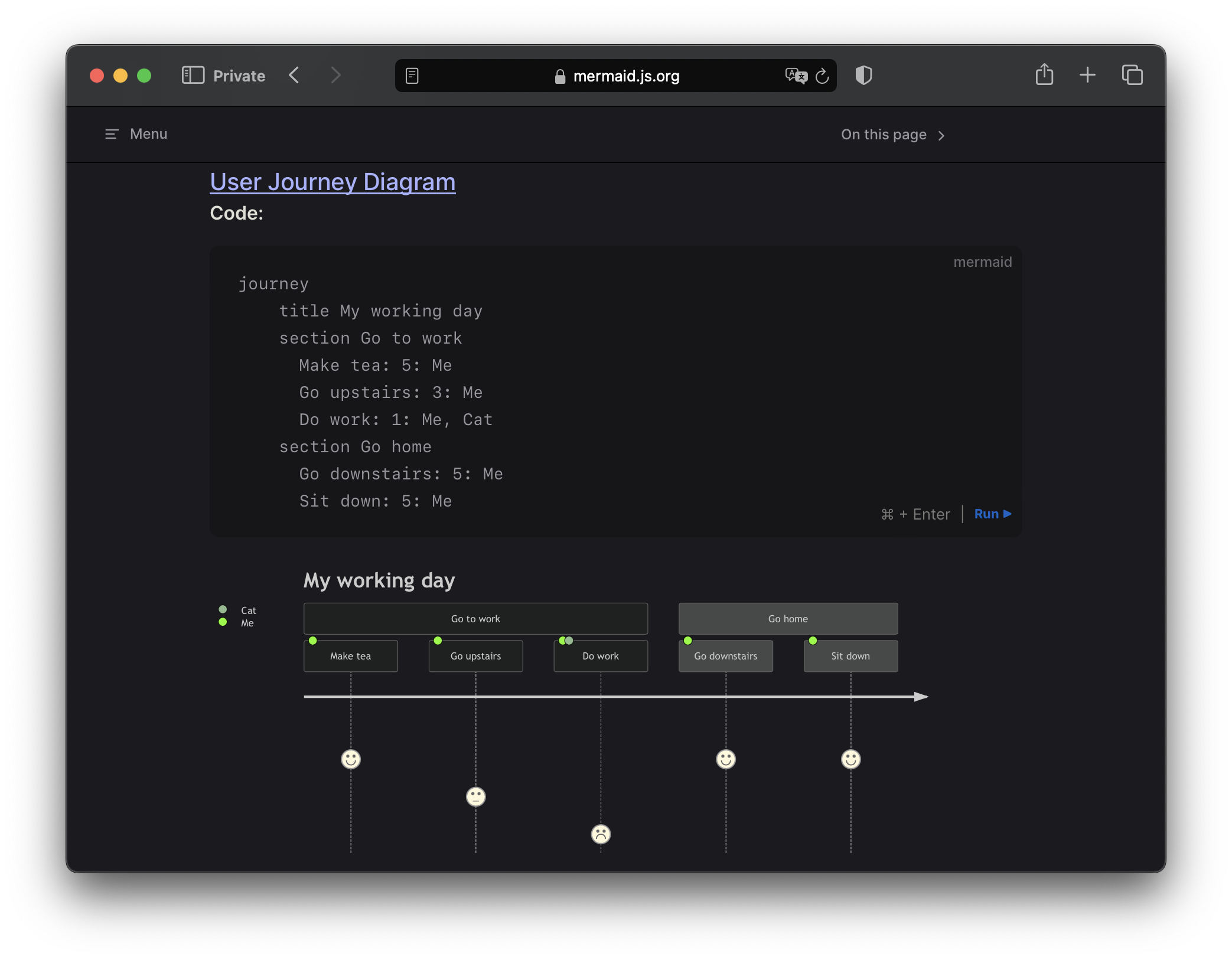
User Journey

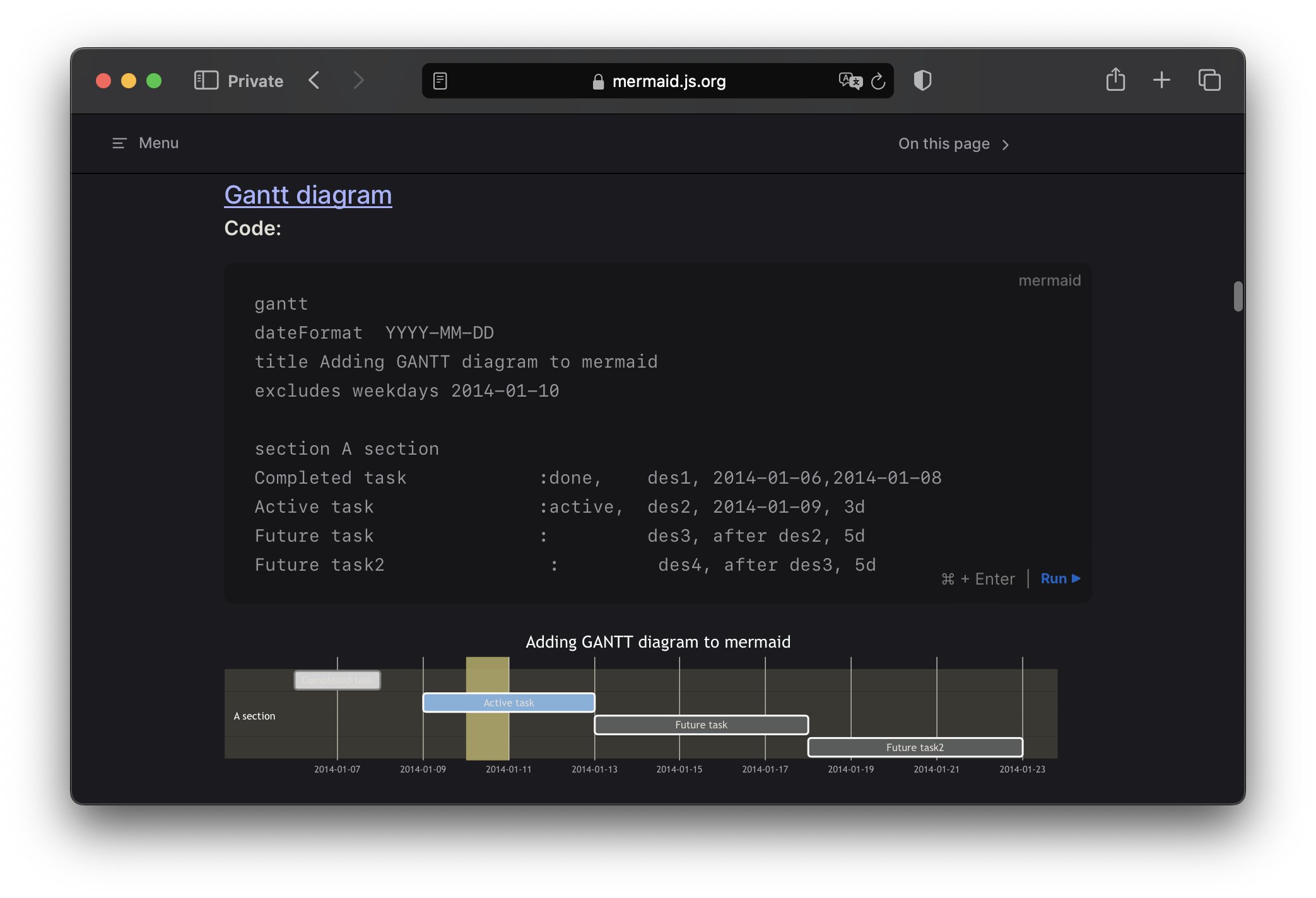
Gantt

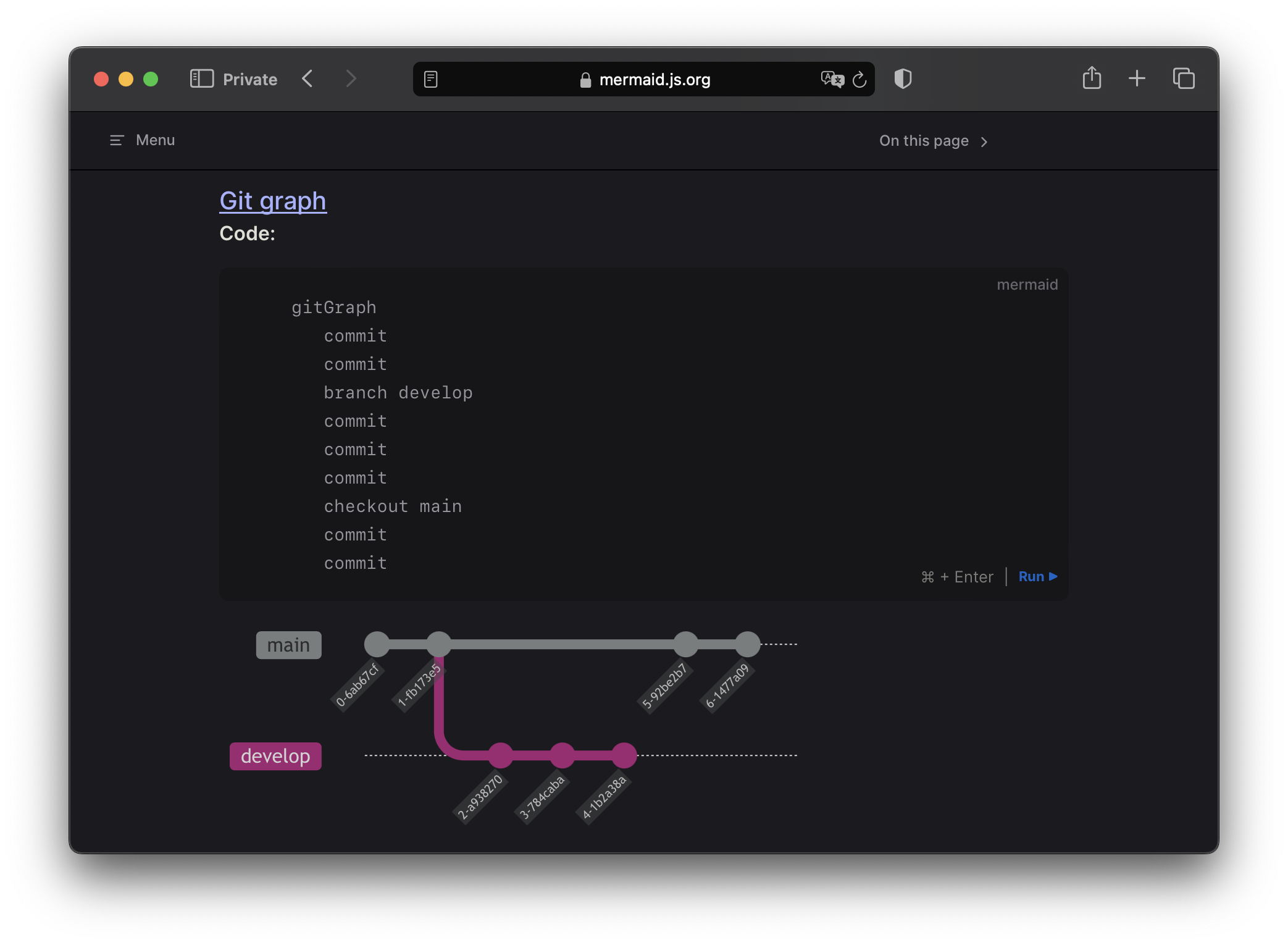
Git

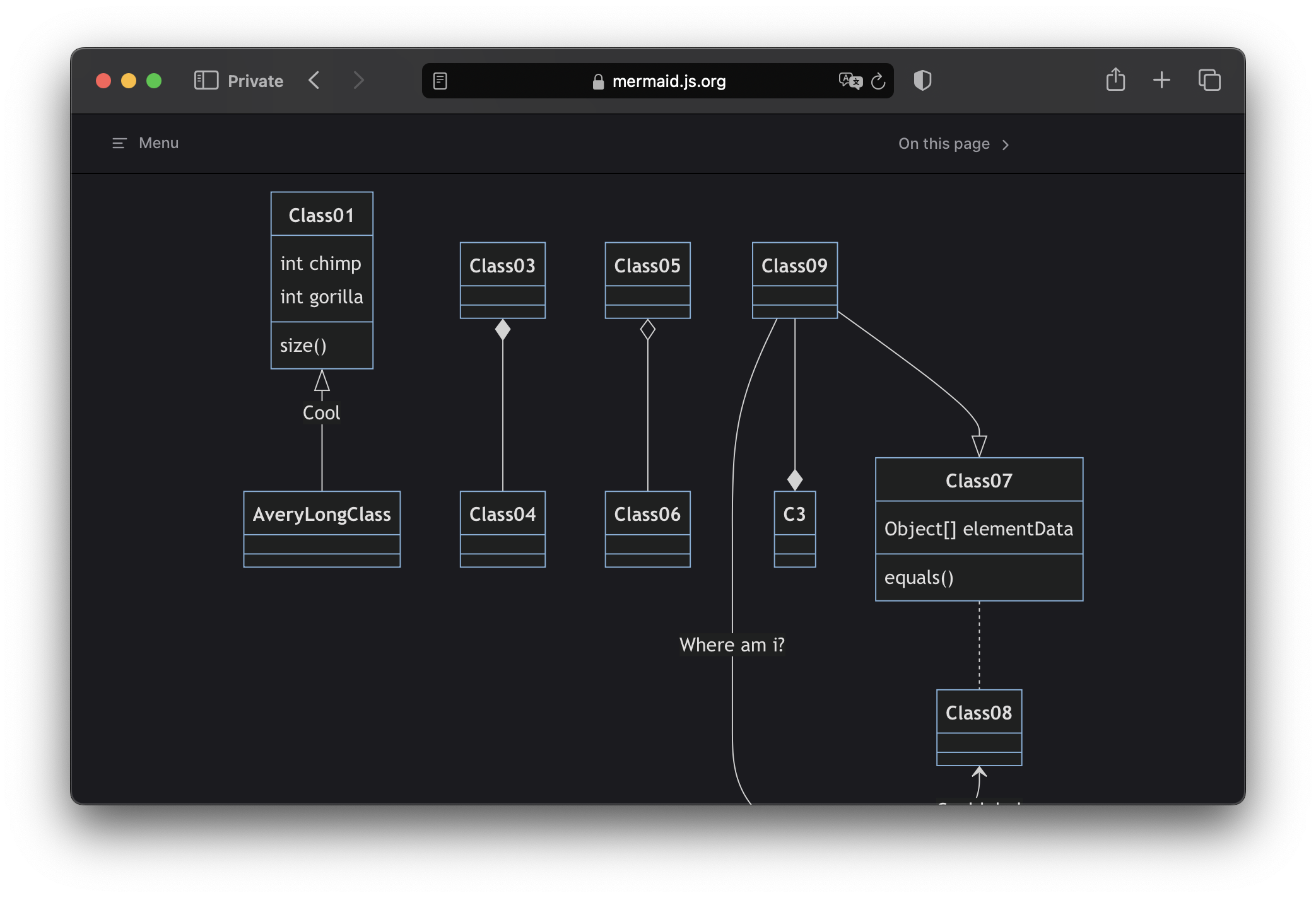
Class

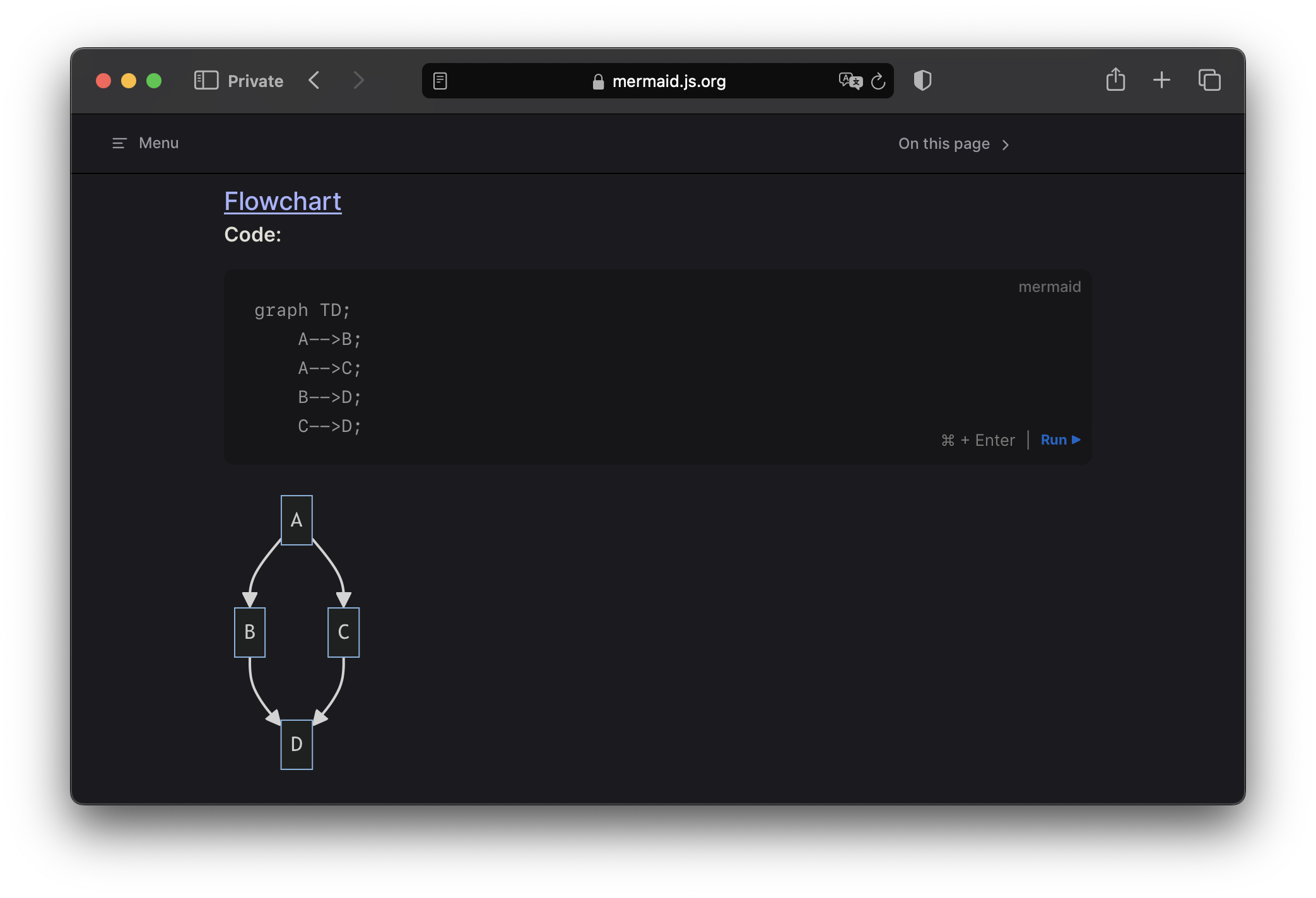
Flowchart

and many more https://mermaid.js.org/intro/
Using ChatGPT to generate diagrams
You can ask ChatGPT (or any other LLM) to generate a diagram or to change it. Remember, a diagram is just a code.
Disclamer!
Don’t use diagrams (or actually, anything) from LLMs without checking, ChatGPT and LLMs are nice tools but everything should be verified after.
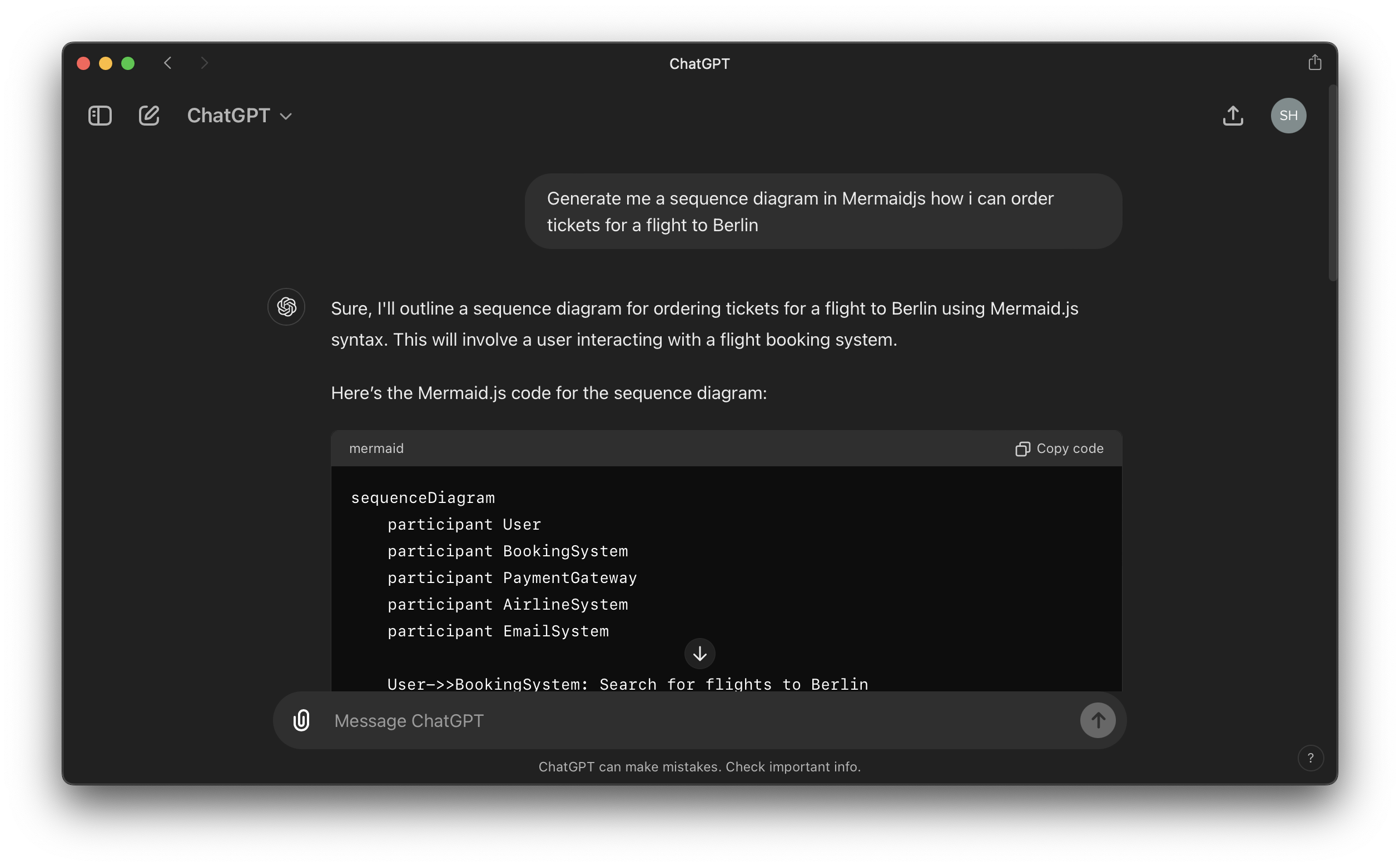
Prompt: Generate me a sequence diagram in Mermaidjs how I can order tickets for a flight to Berlin

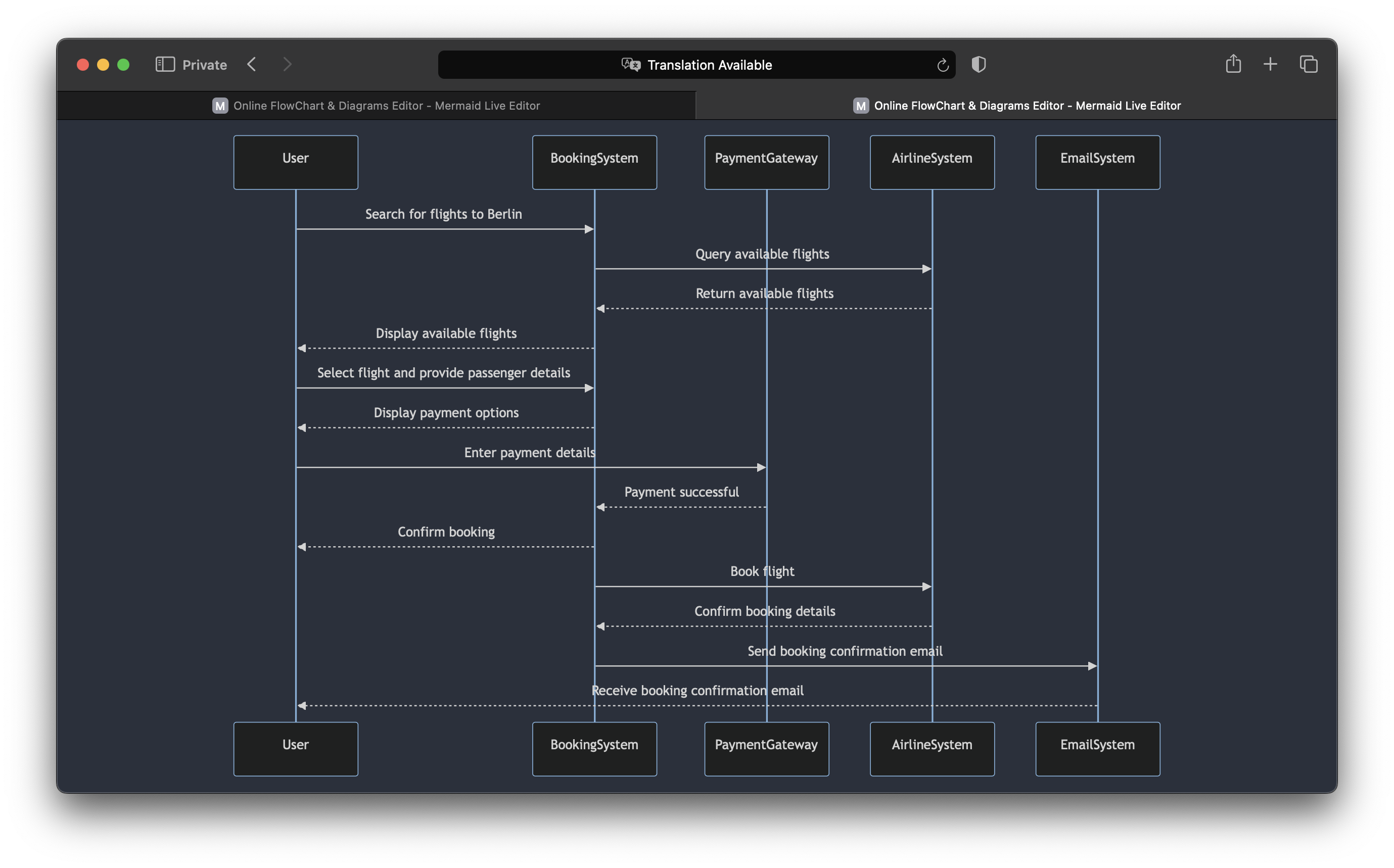
Result

Code
sequenceDiagram
participant User
participant BookingSystem
participant PaymentGateway
participant AirlineSystem
participant EmailSystem
User->>BookingSystem: Search for flights to Berlin
BookingSystem->>AirlineSystem: Query available flights
AirlineSystem-->>BookingSystem: Return available flights
BookingSystem-->>User: Display available flights
User->>BookingSystem: Select flight and provide passenger details
BookingSystem-->>User: Display payment options
User->>PaymentGateway: Enter payment details
PaymentGateway-->>BookingSystem: Payment successful
BookingSystem-->>User: Confirm booking
BookingSystem->>AirlineSystem: Book flight
AirlineSystem-->>BookingSystem: Confirm booking details
BookingSystem->>EmailSystem: Send booking confirmation email
EmailSystem-->>User: Receive booking confirmation email
Tip: Converting paper/whiteboard diagram after meeting
Had a personal, productive meeting and a great diagram was drawn on a whiteboard?
Not a problem, just ask LLM to draw a diagram based on an image.
Example
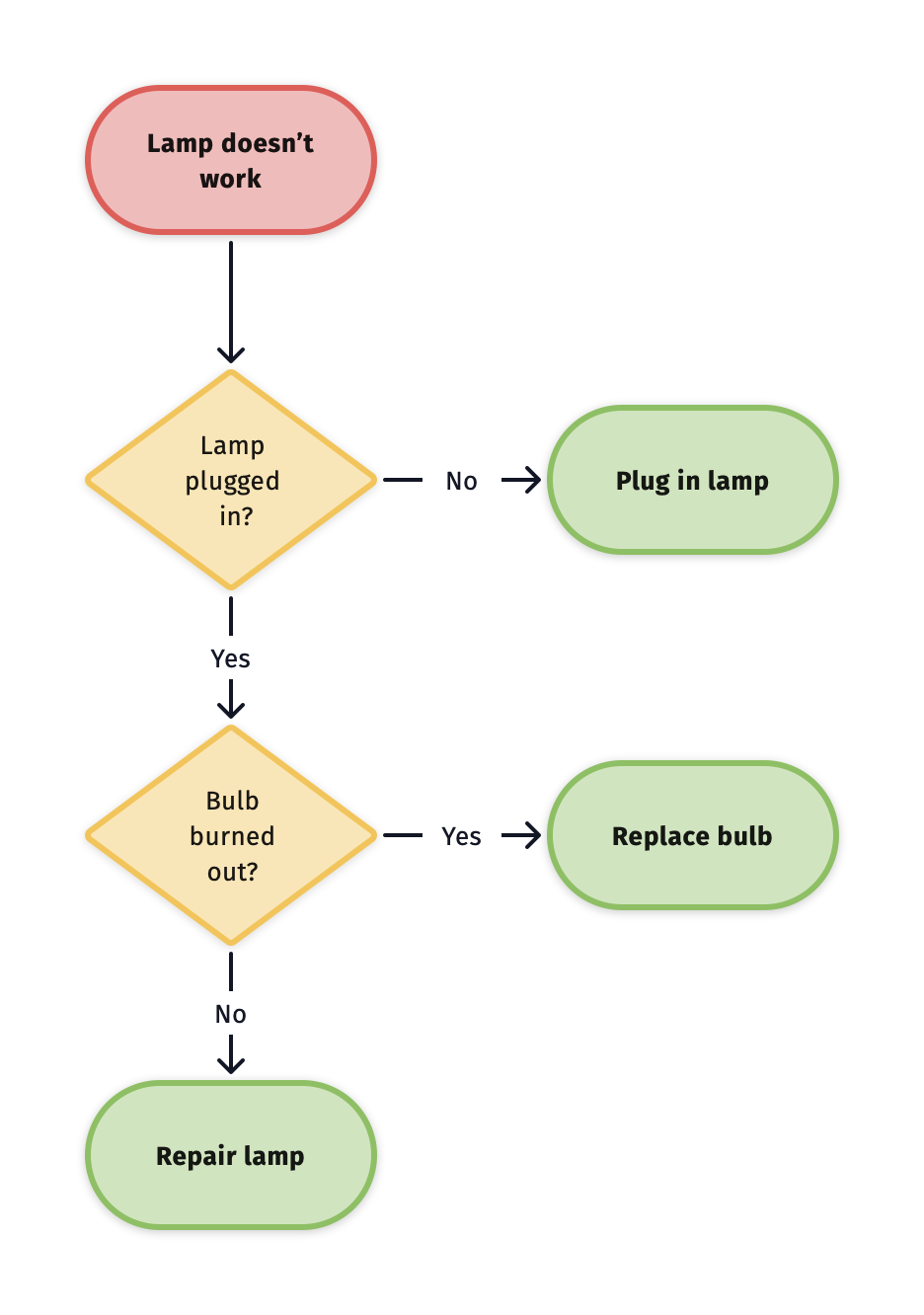
Let’s take a picture from the internet:

Feed it to ChatGPT

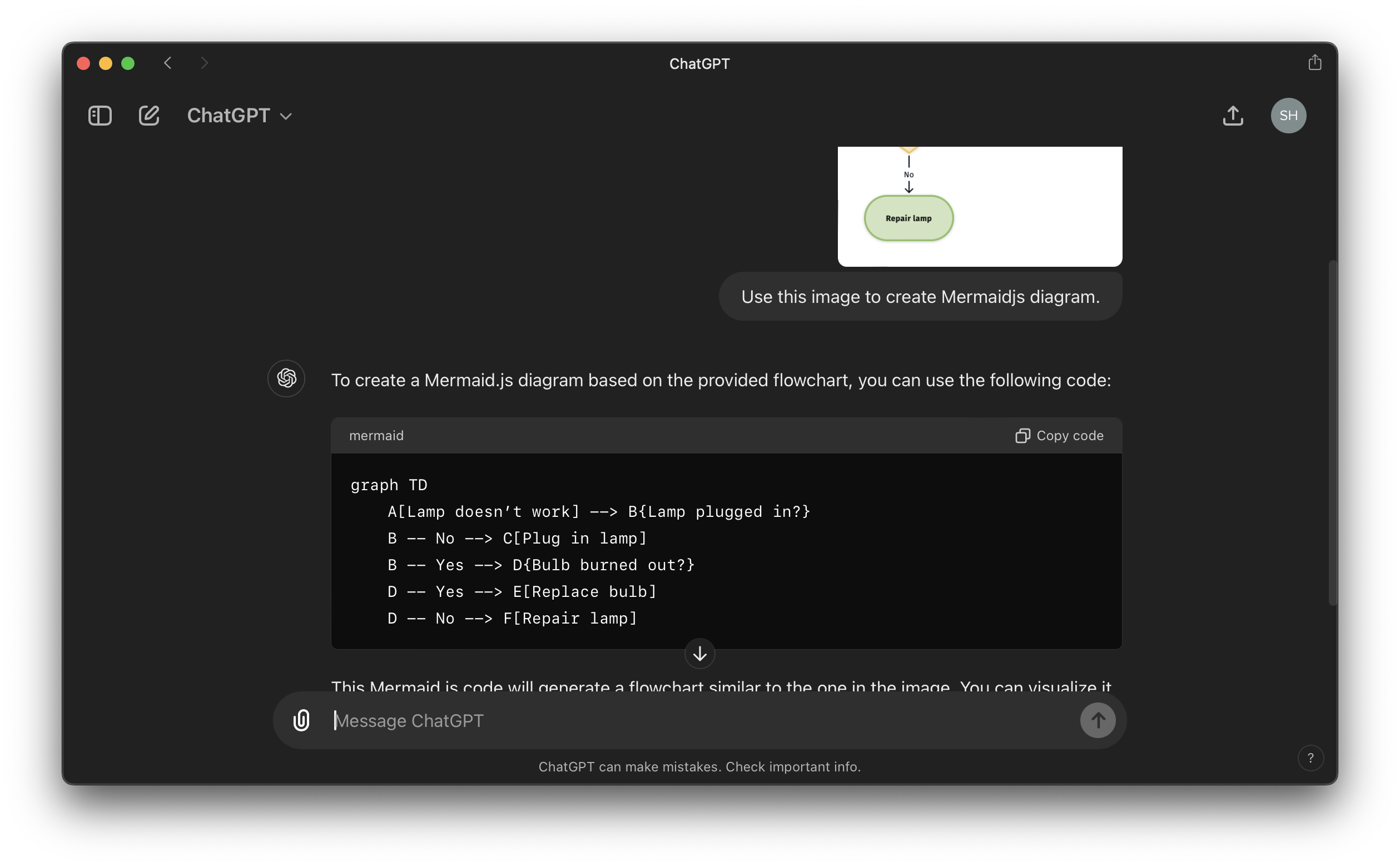
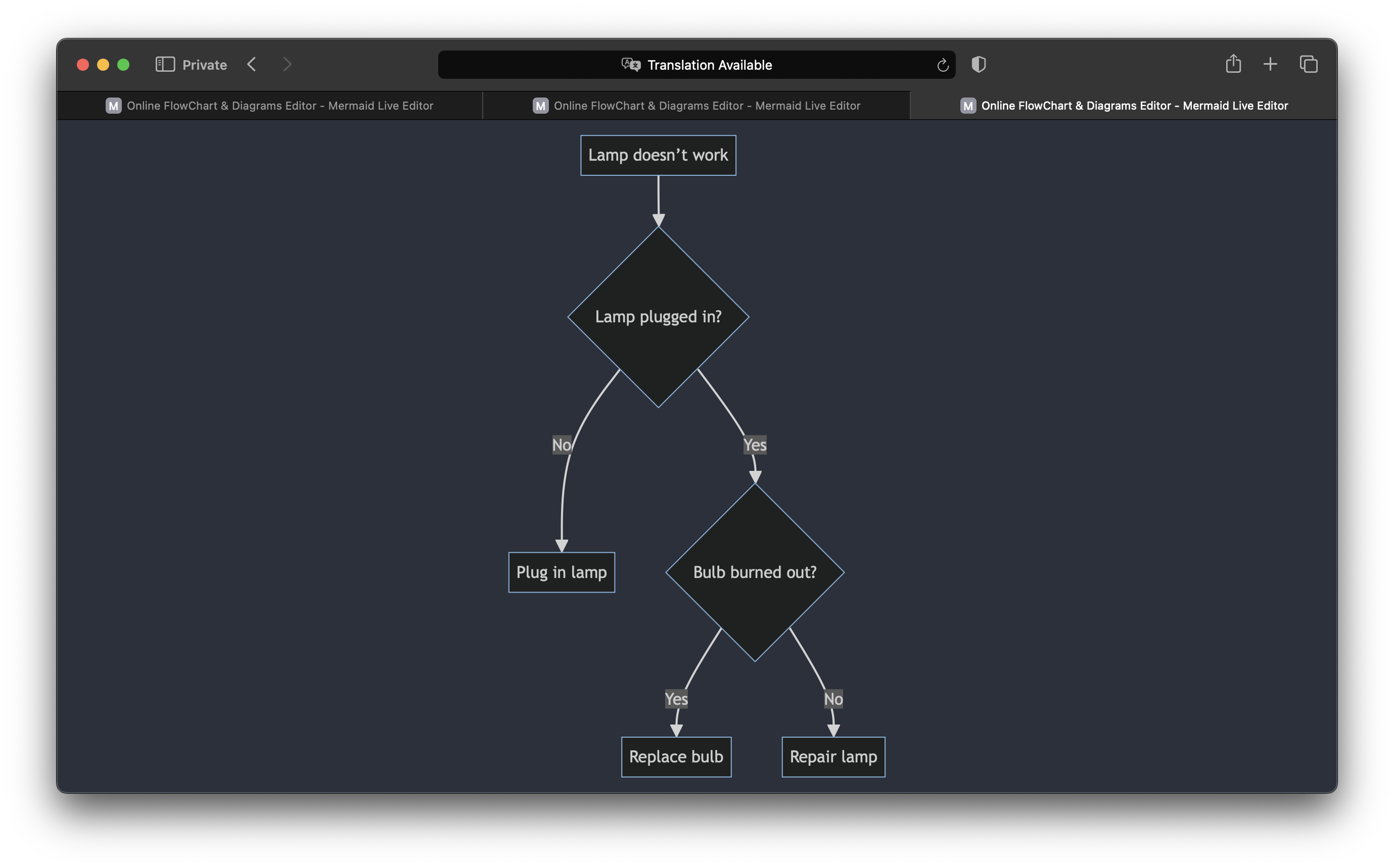
Result

graph TD
A[Lamp doesn’t work] --> B{Lamp plugged in?}
B -- No --> C[Plug in lamp]
B -- Yes --> D{Bulb burned out?}
D -- Yes --> E[Replace bulb]
D -- No --> F[Repair lamp]
Pro-Tip: Store diagrams in the Git
Remember we talked about Mermaid being supported by GitLab and GitHub?
It means that you can store all your diagrams just in the Git repository.
- https://github.blog/2022-02-14-include-diagrams-markdown-files-mermaid/
- https://handbook.gitlab.com/handbook/tools-and-tips/mermaid/
It is the most convenient way, as a result, you can track any changes and work with diagrams like with code.