Hi there! This is the first record in my blog, it could be “Hello world” but it would be too boring :)
Let it be instruction on how to install a blog like that (for free) with zero cost for maintenance.
0. Goals & Why
Nowadays we have plenty of platforms that will do a blog or any site hosting & management. CMS can be Cloud (Google blogs/Medium) or self-hosted - like WordPress.
With a Cloud/Service solution, there are several problems:
- You are not the owner of the system - and at any point, the service may close your account
- Migration between services is a pain
In the case of self-hosted solutions (like WordPress) the main problem is the cost of support. You need to maintain the Server with DB and perform upgrades and patches. It is more flexible than Cloud options but it might take much more time for support.
At this point, static HTML generators (Jamstack) come to the stage.
You don’t need to maintain a server - you can use free static file hosting (Github/Cloudflare/etc). On the server, we will not have any dynamic information - only static HTML files and assets (javascript and images).
Our “DB” is just a Git repository with Markdown files that can be easily edited using a favorite tool, and if something goes south - it can be easily moved to a new hosting provider.
Goals
- Own blog/website that will not rely on on any blogging platform, with zero maitananance cost.
- Automatically publish any changes / new posts (CICD pipeline).
- Pure static HTML (jamstack)
1. What we will use
- Hugo - as static site generator
- Markdown as text/post format
- CloudFlare as a free hosting
- GitHub as a repository storage and versioning
- VSCode for text editing
2. Preconditions
- GitHub account created
- CloudFlare account created
- (Optional!) domain bought
- Git & Hudo installed on your device
- You are using Mac (in the case of Windows/Linux - the command might be adjusted) Basic understanding of Git, Terminal
3. Storing website on GitHub
- Create a new repository on GitHub (it can be private)
- To clone (sync) the repository between your Mac and GitHub you can use:
- terminal git command (for this you need to generate a token here https://github.com/settings/tokens and use it instead of the password)
- http://desktop.github.com - Application with UI
- Let’s assume they use went with option #1, pick a URL from the repository that you created on GitHub and type
git clone #URL#in the terminal where URL - URL that you got from GitHub for your repository. Keep in mind, that this will be the place where you will store a local copy of your blog! Let’s assume that you created your blog in/Users/Me/repos/myBlog - You might be prompted for a username and password, enter your username and instead of a password - provide a token from step #2.1
4. Creating a Hugo-based site
Let’s create a local Hugo site, for that, you just need to type 6 commands in your terminal:
hugo new site quickstart
cd quickstart
git init
git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke
echo "theme = 'ananke'" >> hugo.toml
hugo server
After this step, you can go to http://localhost:1313/ and see your working local website.
Did it work? If yes - congratulations, more than 50% done!
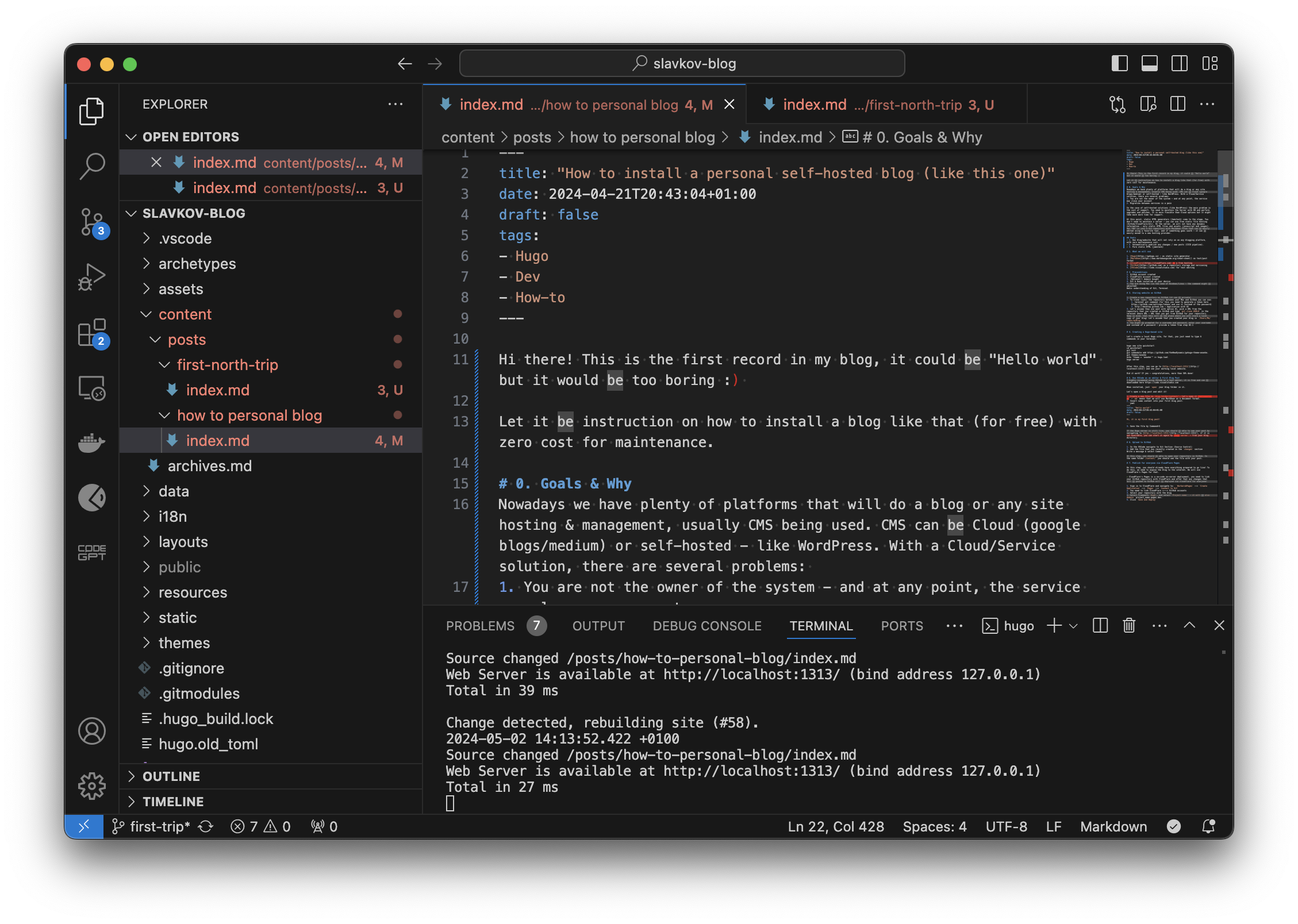
5. Use VSCode as an editor & First Blog Post
I highly recommend using VSCode as a text editor, it is free and can be downloaded here https://code.visualstudio.com
When installed, just open your blog folder in it.
Let’s open a blog post and edit it!
- Create a new file in
blog_folder/content/, let’s name ithelloworld.md-.mdmeans that we will use MarkDown as a document format. - Insert some content into your first blog post:
---
title: "Hello world!"
date: 2024-04-21T20:43:04+01:00
draft: false
---
Hi, it is my first blog post!
- Save the file by Command+S
If the Hugo server is still live, you should be able to see your post by navigating to http://localhost:1313/, if it is not available, you can start it again by hugo server - from your blog directory.
6. Upload to GitHub
- In the VSCode navigate to Git Section (Source Control)
- Add the file that you recently created in the
changessection Write a message & select Commit
At this step, you should be able to open your repository in GitHub. In the same folder/content/ you should see the file with your post.
7. Publish for everyone via CloudFlare Pages
On this step, you should already have everything prepared to go live! To do this, we need to expose the blog to the internet. We will use CloudFlare’s Pages for that.
CloudFlare’s Pages is a no-code no-server deployment, you need to link your GitHub repository with CloudFlare and after that any changes that will be pushed to GitHub will be deployed via cloudflare for everyone!
- Sign in to CloudFlare and navigate to:
Workers&Pages–>Create Application–>Pages–>Connect to Git - You need to link CloudFlare <—> GitHub accounts
- Select your repository with the blog
- Select framework
Hugo, and selectProject name`` - it will be also domainproject_name.pages.dev.` - Click
Save and Deploy