Today, we’ll explore why treating APIs as products is crucial for enhancing user experience and driving adoption, and how proper documentation and best practices play a key role in achieving this.
We’ll cover how to effectively document typical APIs, discuss the most common types of APIs, examine available tools for API documentation, and provide guidance on generating a self-contained HTML file that includes all necessary documentation
Key Takeaway
- Treat API as Product
- If your product’s API follows REST architecture, it is recommended to provide an OpenAPI specification
- API documentation can be compiled and shared as a static HTML file. This approach can be useful for ‘private’ APIs
The essence of good API documentation lies in its ability to serve as a bridge between the API and its users. Great documentation doesn’t just explain functionality. It also anticipates challenges, answers common questions, and helps different stakeholders achieve their goals efficiently. Whether you’re a developer looking to get something integrated in hours instead of days, or a support team member needing to onboard a client smoothly, the documentation must be easy to navigate and comprehensive.
The Anatomy of Great API Documentation
API documentation should be:
- Clear and Concise: Remove unnecessary jargon and focus on practical examples that users can quickly understand and implement.
- Developer-Centric: Remember that the primary consumers of your API documentation are developers. Focus on providing a smooth onboarding process with plenty of examples, sample calls, and error messages explained.
- Consistent: The structure of your documentation should remain consistent throughout. Use the same naming conventions, parameter descriptions, and example formats.
- Interactive: Interactivity: Where possible, incorporate interactive tools. These tools allow developers to explore and understand API behavior effectively, significantly shortening feedback loops and enhancing their confidence in the API.
Documentation is a Product Itself
Think of API documentation not just as a support asset, but as a key part of your product offering. For example, Stripe’s API documentation is often cited as a major factor in its widespread adoption, as it effectively guides developers through integration while anticipating potential challenges. If a developer can’t figure out how to integrate or feels uncertain about the reliability of your documentation, your API may never reach its potential. Thus, documentation must evolve in sync with the product — it should always reflect the current state and best practices.
API Types
Understanding the types of APIs can help choose the right one for your needs. Selecting the appropriate API type is crucial for product success, as it directly affects scalability, ease of integration, and how efficiently clients can interact with your service. Two of the most common API types today are REST and GraphQL:
-
REST (Representational State Transfer): REST is a widely adopted architecture style for building APIs, emphasizing stateless communication, a consistent structure, and the use of standard HTTP methods like GET, POST, PUT, and DELETE. It is well-suited for scenarios where simplicity and scalability are key, and it works well with cache mechanisms, making it popular for many web services.
-
GraphQL: GraphQL, developed by Facebook, offers a more flexible approach compared to REST. Instead of predefined endpoints, GraphQL provides a single entry point where clients can query exactly what they need, avoiding over-fetching or under-fetching of data. This flexibility can lead to more efficient interactions, particularly in environments where data requirements are complex or vary significantly between clients.
REST vs. GraphQL: A Comparison
| Feature | REST | GraphQL |
|---|---|---|
| Architecture Style | Resource-based | Schema-based with a single entry point |
| Data Fetching | Fixed endpoints with predefined responses | Clients request exactly what they need |
| Over/Under Fetching | Possible due to fixed data structures | Avoided by flexible querying |
| Learning Curve | Lower, especially for simple CRUD operations | Higher due to more complex querying language |
| Caching | Well-supported with HTTP caching mechanisms | More challenging, requires custom solutions |
| Flexibility | Limited to endpoint design | Highly flexible for complex data requirements |
| Typical Use Case | Simple, well-defined operations | Complex data requirements, minimizing requests |
Examples of REST and GraphQL APIs
There are many examples of REST and GraphQL APIs. One such example is GitHub’s API, which provides both REST and GraphQL interfaces, allowing developers to interact with GitHub services in flexible ways.
GraphQL Example
Request:
GET https://api.github.com/graphql
query {
repository(owner: "mybigday", name: "llama.rn") {
name
description
stargazerCount
forkCount
createdAt
updatedAt
url
}
}
Response:
{
"data": {
"repository": {
"name": "llama.rn",
"description": "React Native binding of llama.cpp",
"stargazerCount": 300,
"forkCount": 24,
"createdAt": "2023-08-02T04:26:30Z",
"updatedAt": "2024-11-02T14:44:38Z",
"url": "https://github.com/mybigday/llama.rn"
}
}
}
REST Example
Request:
GET https://api.github.com/repos/mybigday/llama.rn
Response:
{
"id": 673630170,
"node_id": "R_kgDOKCbH2g",
"name": "llama.rn",
"full_name": "mybigday/llama.rn",
"private": false,
"owner": {
"login": "mybigday",
"id": 17320237,
"node_id": "MDEyOk9yZ2FuaXphdGlvbjE3MzIwMjM3",
"avatar_url": "https://avatars.githubusercontent.com/u/17320237?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/mybigday",
"html_url": "https://github.com/mybigday"
}
}
How to Document an API?
Since REST APIs in OpenAPI format are the most popular today, largely due to their simplicity and widespread support, we will focus on them.
OpenAPI
Some companies still use Word documents to describe APIs, which can lead to inconsistencies, difficulty in maintaining up-to-date information, and lack of standardization. For example, tracking changes becomes challenging when multiple stakeholders are involved, leading to potential version control issues. Thankfully, we now have a standardized approach called OpenAPI, which addresses these issues effectively.
OpenAPI is a specification that defines a standard, language-agnostic interface for HTTP APIs. It enables both humans and machines to understand a service’s capabilities without needing access to the source code, thereby simplifying integration and fostering automation. Originally known as the Swagger Specification, OpenAPI provides a structured method to describe all endpoints, request parameters, response formats, and authentication methods for an API.
OpenAPI allows developers to automatically generate client libraries, API documentation, and test cases, promoting consistency and reducing manual effort. Tools like Swagger Codegen and Postman use OpenAPI specifications to help generate client libraries and streamline the development process. This approach helps maintain clear, interactive, and user-friendly documentation, serving as a single source of truth for both API developers and users.
What if we could describe all endpoints, parameters, and examples even before they were developed? This would significantly reduce development time and minimize integration errors, making the overall process more efficient for developers.
This is exactly what OpenAPI is for.
You can find an example of the “PetStore” here. This JSON document describes how the “petstore” APIs work.
Benefits and Purposes of OpenAPI
- Standardization: OpenAPI provides a common format for describing APIs, ensuring consistency across different teams and platforms.
- Automation: Developers can automate tasks such as generating client SDKs, creating interactive documentation, and performing testing.
- Improved Collaboration: It offers a shared definition of an API, facilitating better collaboration between teams.
- Ease of Integration: Third-party developers can quickly understand how to integrate with a service.
- Interactive Documentation: Tools like Swagger UI allow users to try out endpoints directly.
- Single Source of Truth: Keeps all API details in one centralized OpenAPI definition.
TL;DR
The OpenAPI spec includes available API endpoints, data structures, server URLs, connection settings, custom descriptions, and even diagrams (using Markdown for formatting).
Swagger
SwaggerUI is a tool to visualize and interact with OpenAPI definitions, accessible here.
In the Swagger Editor, you can:
- Authorize via OAuth2
- View API structure and endpoints
- Send requests with “Try it” buttons
- Edit the API schema
Typically, the approach of “documentation as code” is used with OpenAPI specs. This means that the documentation is treated as part of the codebase and versioned accordingly, ensuring it evolves in tandem with the product. The OpenAPI file is stored in a Git repository, and developers can add changes during feature development. This ensures that the API documentation evolves along with the codebase.
Redocly
https://github.com/Redocly/redoc
Redocly provides an alternative to Swagger, allowing you to generate a single HTML page that is easy to share.
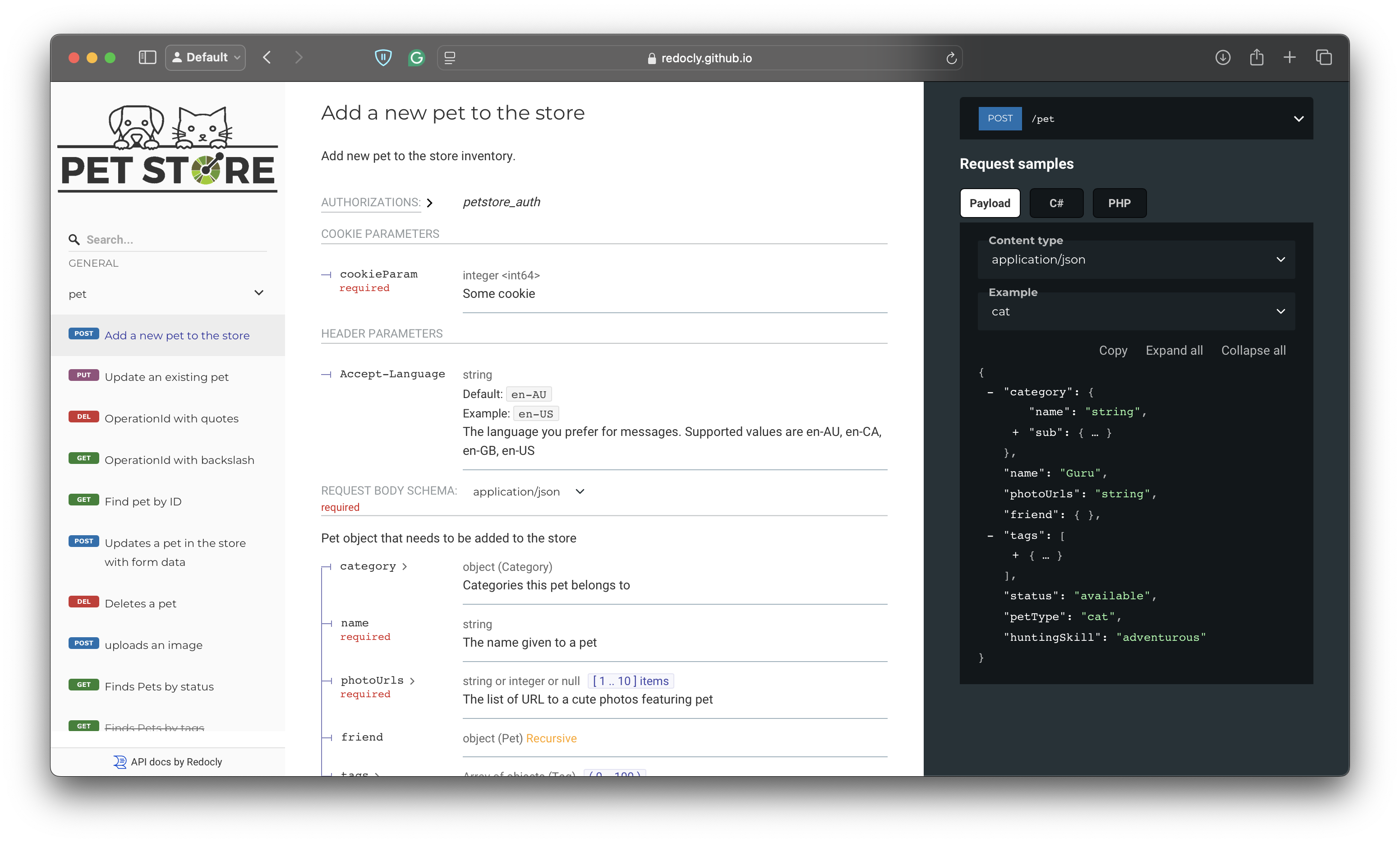
Check out the same “PetStore” Demo APIs via Redocly: Redocly Demo
More examples:
How to Generate Docs in This Format?
The goal is to generate the PetStore documentation locally and have one HTML file to share.
Install Redocly:
npm i -g @redocly/cli@latest
Create a folder for our docs:
mkdir example
cd example
Download PetStore OpenAPI Example:
curl -O https://petstore3.swagger.io/api/v3/openapi.json
Preview docs locally:
redocly preview-docs openapi.json
Navigate to: http://127.0.0.1:8080 to see the generated docs. Any changes made to the file will regenerate the documentation automatically.
Generate Static HTML:
redocly build-docs openapi.json
Open the Static HTML File:
open redoc-static.html
Congratulations! You now have a generated HTML file in your browser that you can easily share via email or share online.